Temperature is still down to around -30 degrees C at night and pipes sometimes tend to get frozen but at least the nature looks really nice.
And it’s time to get ready for the spring…
I have lately been interested in vector graphics in general and SVG in particular. My hope is that it would potentially allow us to do web design in a far saner way than using about 6 images for each box that requires rounded corners and some gradients. The result would also be nicely scalable to different resolutions and probably take far less bandwidth to serve since the aforementioned box would probably just be represented by a couple of hundred bytes of XML in the SVG file and this can be packed to take even less space. As an added bonus you can also get reasonable diffs from the revision control for your SVGs.
Anyway here’s a simple SVG analog clock widget, a kind of Hello world if you will.
The idea was to write a clock widget that can be easily redesigned by non-programmers with a WYSIWYG SVG editor like Inkscape.
Here are a couple of examples that should be visible in all the reasonable browsers (ie. not IE) that have been released since 2002 or so:
Basically you can take either of these files and clock.js from the same directory and edit the SVG file in Inkscape and it should still work.
There are couple of things you have to keep in mind while editing though:
This kind of simple things can actually be done without any ECMAScript whatsoever using only SVG SMIL animation. I haven’t really investigated SMIL yet though.
Lately I have spent some time with a friend on building a temperature sensor network for my house. We used CAT5 cables for the wiring and DS18B20+ digital temperature sensors (~2.4€ a piece).
The network runs in two branches and is powered directly from the serial port so the sensors run on the phantom power.
The serial port connector is based on a schematic from this article (in Estonian). It’s actually connected to a serial-to-USB converter which is plugged into the powered USB hub which in turn is plugged into the Beagleboard. I use the digitemp utility to read the sensors.
Since we used CAT5 cables there are still 6 wires left that can be used if we need to transmit external power for higher power actuators and/or sensors in the future.
The connection points to the one-wire network are done with RJ45 surface wall mount boxes.
Here’s a picture of one splitter box for sensor connections and one sensor embedded directly into the box:
Here’s what the sensor cables look like:

And finally here are a couple of graphs from last night:
Live data is available @ pachube.
I recently bought myself a couple of Plugwise smartplugs that can be used to control and measure power usage over the wireless ZigBee protocol. I wrote a bit about these and the alternatives in the last post.
The Home Start kit consists of a USB stick that is reasonably enough called Stick and two smartplugs: Circle and a Circle+ (a circle that has ZigBee router capabilities). The Stick takes care of the ZigBee communication and provides the operating system with a simple serial port interface.
The Circles are really nicely designed and reasonably priced at somewhere around 40€ per Circle (125€ for the kit), which is a lot cheaper and smaller than the alternatives mentioned in the previous post.
The only problem with these things from my perspective was that they use a proprietary communication protocol and you are basically supposed to use their Windows based software for managing them. I haven’t used Windows in a decade or so and I’m interested in integrating it into my own system instead of using some special GUI app so I had to find some other method for communicating with these things. Luckily most of the protocol has been reverse engineered by Maarten Damen so I just wrote my own Python library called python-plugwise that implements this spec. It’s available under the MIT licence here.
The library also contains a small command line utility that can be used to test the basic functionality of the plug (measuring power, switching on/off). The Circles also support uploading an on/off switching schedule and reading the power usage log so you wouldn’t have to keep a computer constantly running just to do these things. I haven’t yet implemented these functions since I control these and other things from the Beagleboard. It is a very small and low powered ARM based fanless computer that uses around 3W of power so it doesn’t waste much resources to keep it always on.
I haven’t really tested the working range of these things but currently the Stick is about 7m away from both Circles and there’s a brick wall and a door between them and the communication seems to be stable so far.
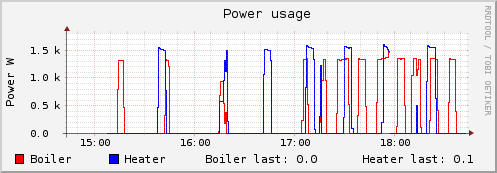
Anyway here’s the first quick and dirty RRD graph of power usage from a couple of appliances: